本教程介绍非常不错的光感字制作方法。制作过程不是很复杂,重点是要做成文字边角部分的反光效果。需要用钢笔工具勾出高光部分的选区后然后慢慢渲染,效果看上去自然即可 最终效果
 1、新建一个600 * 400像素的文档,背景填充黑色,选择文字工具打上想要的文字,文字颜色用白色。
1、新建一个600 * 400像素的文档,背景填充黑色,选择文字工具打上想要的文字,文字颜色用白色。 
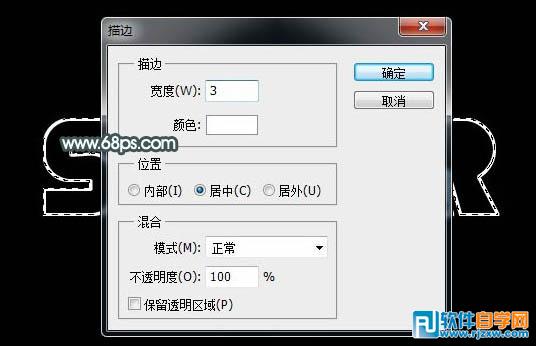
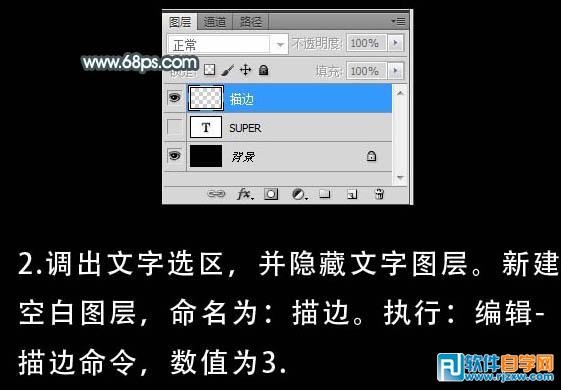
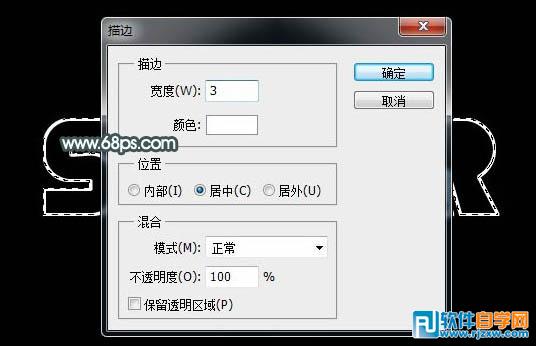
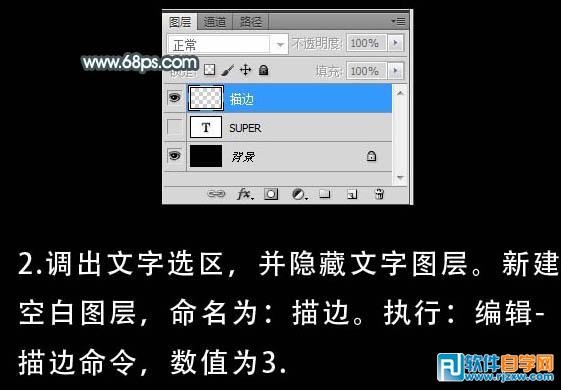
 2、调出文字选区,把文字图层隐藏。新建一个图层,命名为“描边”,选择菜单:编辑 > 描边,宽带为3,颜色为白色,如下图。
2、调出文字选区,把文字图层隐藏。新建一个图层,命名为“描边”,选择菜单:编辑 > 描边,宽带为3,颜色为白色,如下图。 

本教程介绍非常不错的光感字制作方法。制作过程不是很复杂,重点是要做成文字边角部分的反光效果。需要用钢笔工具勾出高光部分的选区后然后慢慢渲染,效果看上去自然即可
 1、新建一个600 * 400像素的文档,背景填充黑色,选择文字工具打上想要的文字,文字颜色用白色。
1、新建一个600 * 400像素的文档,背景填充黑色,选择文字工具打上想要的文字,文字颜色用白色。 
 2、调出文字选区,把文字图层隐藏。新建一个图层,命名为“描边”,选择菜单:编辑 > 描边,宽带为3,颜色为白色,如下图。
2、调出文字选区,把文字图层隐藏。新建一个图层,命名为“描边”,选择菜单:编辑 > 描边,宽带为3,颜色为白色,如下图。 

本教程介绍非常不错的光感字制作方法。制作过程不是很复杂,重点是要做成文字边角部分的反光效果。需要用钢笔工具勾出高光部分的选区后然后慢慢渲染,效果看上去自然即可
 4、用钢笔工具在描边图层上勾出字体路径,转为选区后删除副本中不需要的部分。
4、用钢笔工具在描边图层上勾出字体路径,转为选区后删除副本中不需要的部分。 
 删除后的效果如下图。
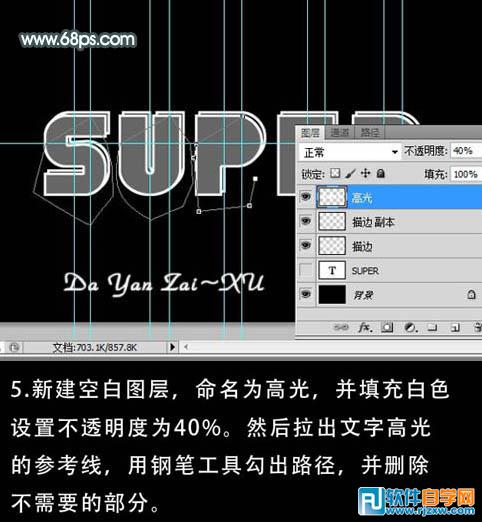
删除后的效果如下图。  5、保持选区,新建一个图层,命名为“高光”,填充白色,不透明度设置为:40%。然后拉出文字高光参考线,用钢笔工具勾出路径,并删除不需要的部分。
5、保持选区,新建一个图层,命名为“高光”,填充白色,不透明度设置为:40%。然后拉出文字高光参考线,用钢笔工具勾出路径,并删除不需要的部分。  删除后效果如下图。
删除后效果如下图。 
本教程介绍非常不错的光感字制作方法。制作过程不是很复杂,重点是要做成文字边角部分的反光效果。需要用钢笔工具勾出高光部分的选区后然后慢慢渲染,效果看上去自然即可
 7、用同样的方法作出更亮的高光部分。
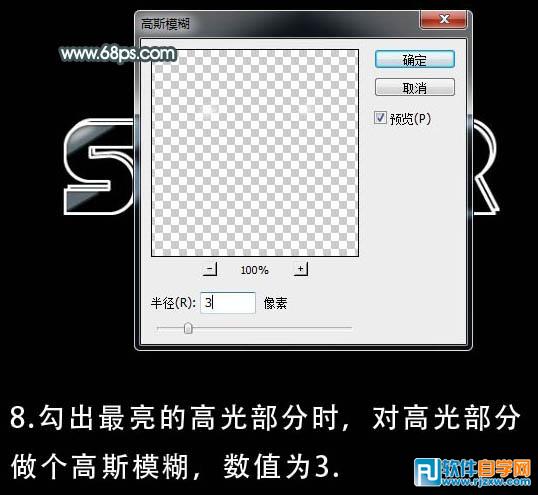
7、用同样的方法作出更亮的高光部分。  8、勾出最亮的高光部分时,对高光部分做个高斯模糊(滤镜 > 模糊 > 高斯模糊),数值为3。
8、勾出最亮的高光部分时,对高光部分做个高斯模糊(滤镜 > 模糊 > 高斯模糊),数值为3。  9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当给文字加上倒影。然后执行:滤镜 > 渲染 > 镜头光晕,参数设置如下图。
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当给文字加上倒影。然后执行:滤镜 > 渲染 > 镜头光晕,参数设置如下图。 

本教程介绍非常不错的光感字制作方法。制作过程不是很复杂,重点是要做成文字边角部分的反光效果。需要用钢笔工具勾出高光部分的选区后然后慢慢渲染,效果看上去自然即可
 最终效果:
最终效果: 
标签: PS




