本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择!
最终效果

1、新建一个600 * 350像素的文件,背景加点简单的暗色渐变效果如图1。

<图1>
本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择!
最终效果

1、新建一个600 * 350像素的文件,背景加点简单的暗色渐变效果如图1。

<图1>
本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择!
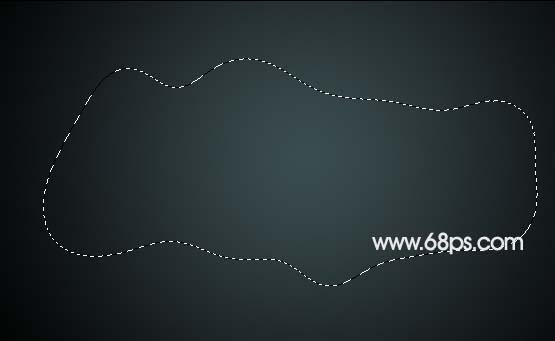
2、用套索工具勾出图2所示的选区,按Ctrl + Alt + D羽化数值为45,确定后执行菜单:滤镜 > 纹理 > 纹理化,参数设置如图3,效果如图4。

<图2>

<图3>

<图4>
本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择!
3、选择文字工具打上文字,字体颜色:#3B4D5,大致效果如图5。

<图5>
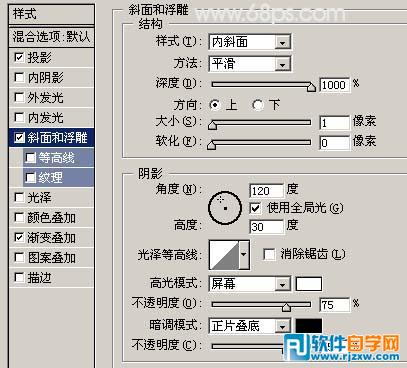
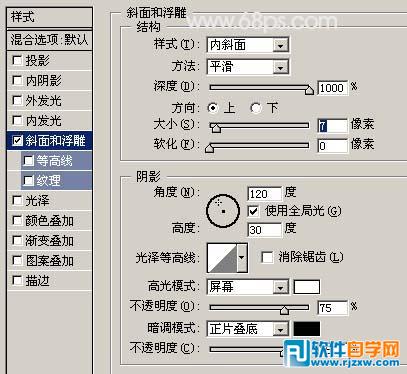
4、双击图层调出图层样式,参数设置如图6-8,效果如图9。

<图6>

<图7>
本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择!

<图8>

<图9>
5、把文字图层复制一份,清除图层样式,再双击图层调出图层样式,参数设置如图10。

<图10>
本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择!
6、新建一个空白图层,把文字副本与空白图层合并,然后加上图层蒙版,用黑色画笔涂抹,只保留高光部分其它的地方都擦掉效果及图层参照如图11。

<图11>
7、把前景色设置为白色,调出文字的选区,新建一个图层在高光位置用画笔工具点几下增强光感效果如图12。

<图12>
本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择!
8、新建一个图层用椭圆选框工具绘制一个如图12所示的椭圆填充为白色。然后移到文字边缘把超出文字的部分删除效果如图14。

<图13>

<图14>
9、整体调节下光感,完成最终效果。

<图15>




