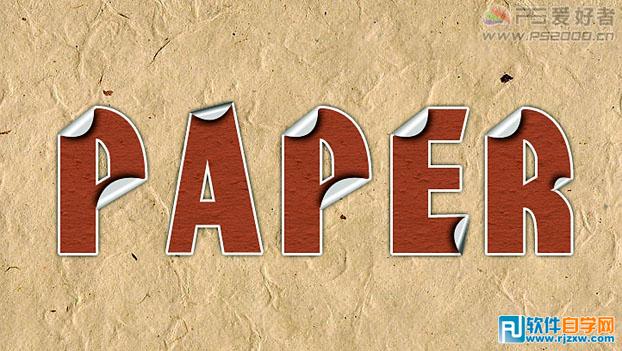
本教程字体选择的非常不错,边缘有点切割的斜角。正好可以用来制作卷边部分,省去了很多文字边角处理的麻烦。总体制作过程分为两个大的部分:首先是主体文字的制作用图层样式即可完成,然后单独制作卷边部分,需要用钢笔勾出合适的路径,填色后用图层样式完成。 最终效果
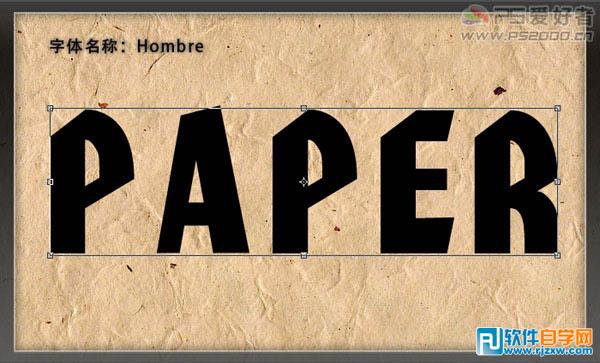
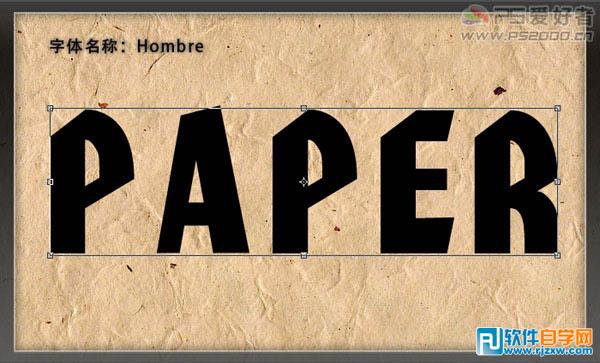
 1、打开纸质素材,输入文字(字体为:Hombre)。
1、打开纸质素材,输入文字(字体为:Hombre)。 

本教程字体选择的非常不错,边缘有点切割的斜角。正好可以用来制作卷边部分,省去了很多文字边角处理的麻烦。总体制作过程分为两个大的部分:首先是主体文字的制作用图层样式即可完成,然后单独制作卷边部分,需要用钢笔勾出合适的路径,填色后用图层样式完成。
 1、打开纸质素材,输入文字(字体为:Hombre)。
1、打开纸质素材,输入文字(字体为:Hombre)。 

本教程字体选择的非常不错,边缘有点切割的斜角。正好可以用来制作卷边部分,省去了很多文字边角处理的麻烦。总体制作过程分为两个大的部分:首先是主体文字的制作用图层样式即可完成,然后单独制作卷边部分,需要用钢笔勾出合适的路径,填色后用图层样式完成。
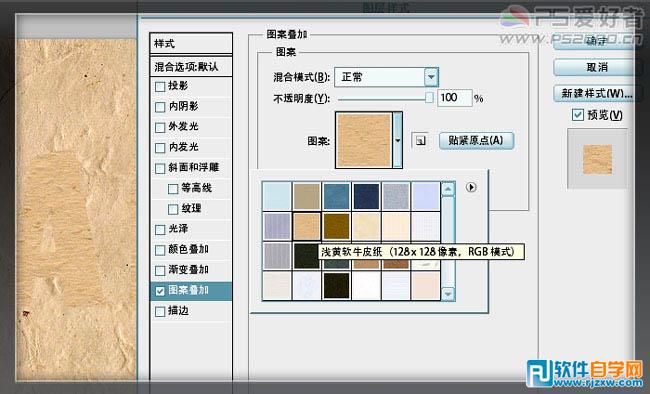
2、双击文字图层,添加“图案叠加”样式,载入“彩色纸”图案,选择一种图案。

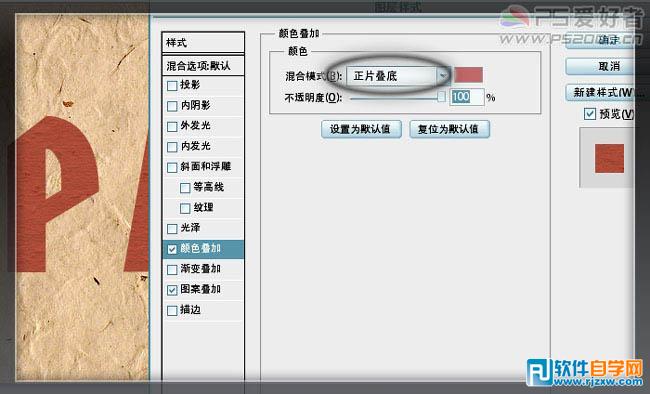
3、添加“颜色叠加”图层样式,设置见下图:

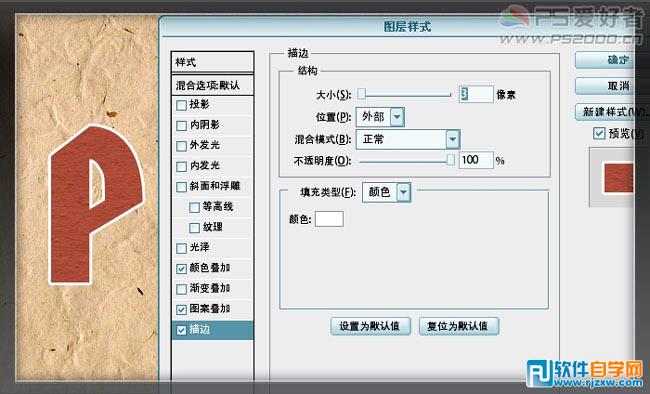
4、描边3像素白色。

本教程字体选择的非常不错,边缘有点切割的斜角。正好可以用来制作卷边部分,省去了很多文字边角处理的麻烦。总体制作过程分为两个大的部分:首先是主体文字的制作用图层样式即可完成,然后单独制作卷边部分,需要用钢笔勾出合适的路径,填色后用图层样式完成。
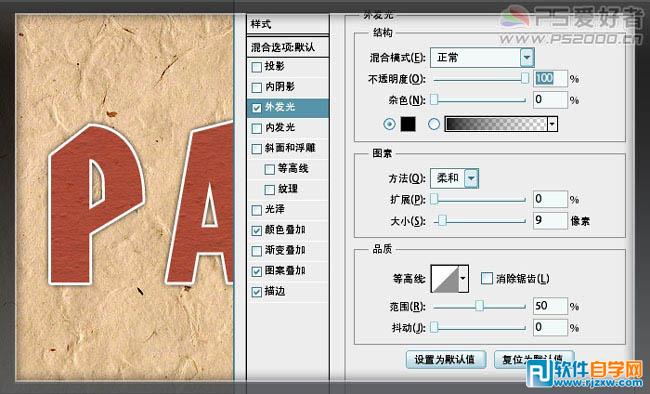
5、“外发光”,设置见下图:

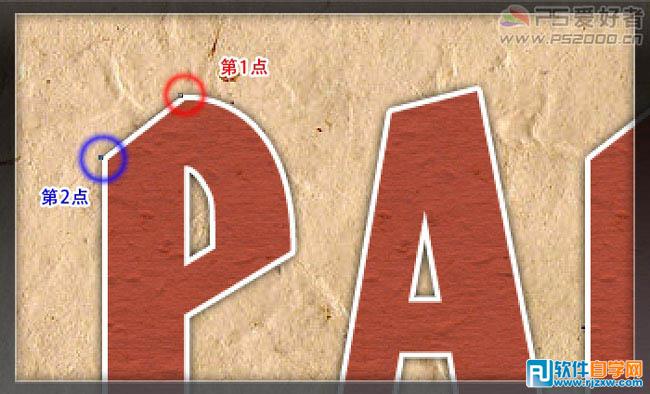
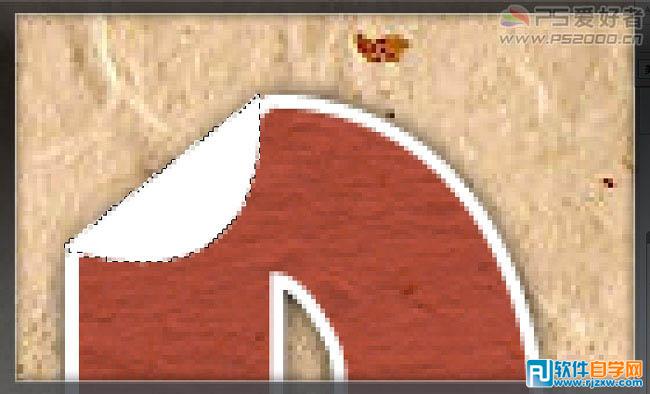
6、新建图层,选择钢笔工具。鼠标在文字边缘点下第1点和第2点:

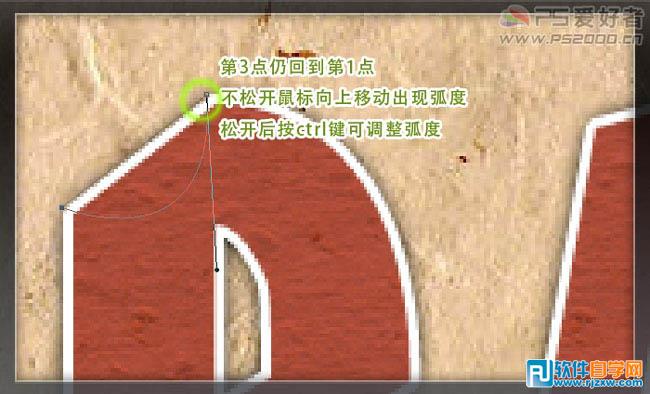
7、第3点仍然回到第1点:

本教程字体选择的非常不错,边缘有点切割的斜角。正好可以用来制作卷边部分,省去了很多文字边角处理的麻烦。总体制作过程分为两个大的部分:首先是主体文字的制作用图层样式即可完成,然后单独制作卷边部分,需要用钢笔勾出合适的路径,填色后用图层样式完成。
8、ctrl+回车转换为选区,填充白色。

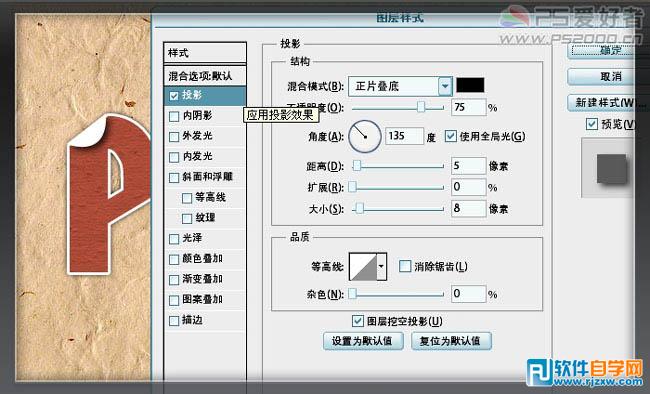
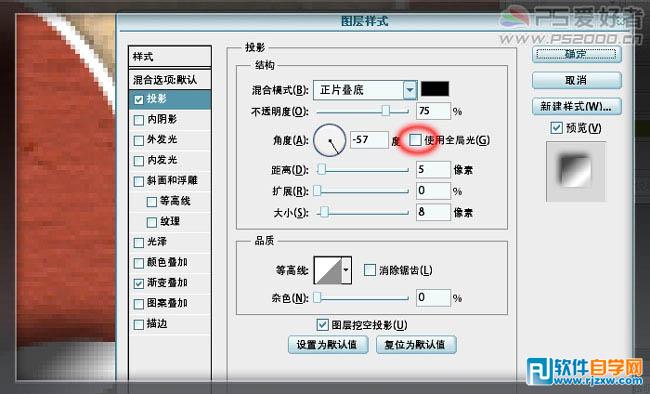
9、添加投影图层样式。

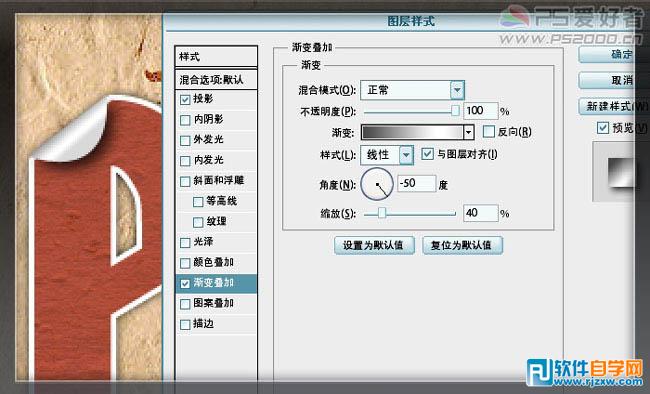
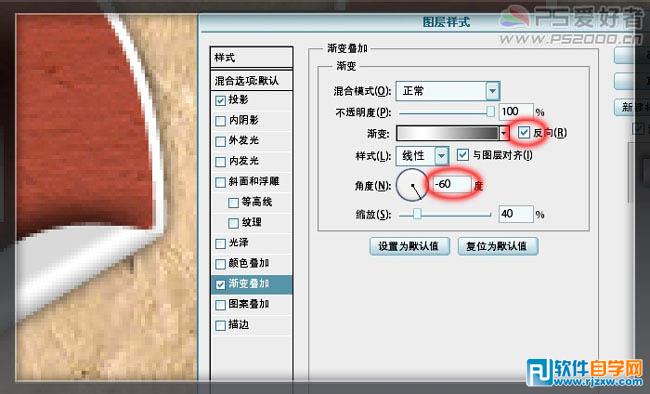
10、添加“渐变叠加”图层样式。

本教程字体选择的非常不错,边缘有点切割的斜角。正好可以用来制作卷边部分,省去了很多文字边角处理的麻烦。总体制作过程分为两个大的部分:首先是主体文字的制作用图层样式即可完成,然后单独制作卷边部分,需要用钢笔勾出合适的路径,填色后用图层样式完成。
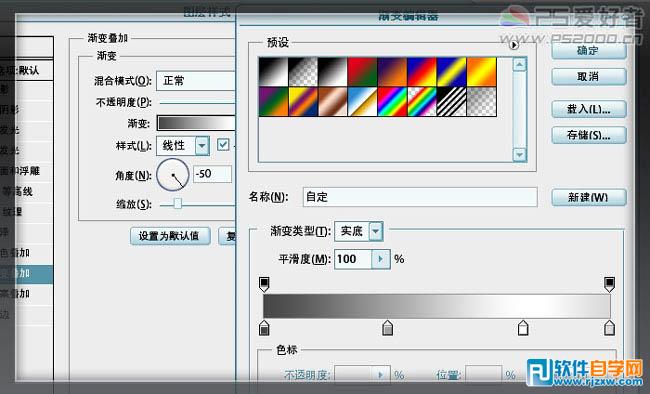
11、渐变色。

12、如法炮制右下角的卷边效果。复制刚刚的图层样式,将投影的“使用全局光”勾取消,重新调整投影角度。

13、“渐变叠加”中“反向”勾选。同时调整角度。

其余的字以同样方法处理。最终效果如下图: