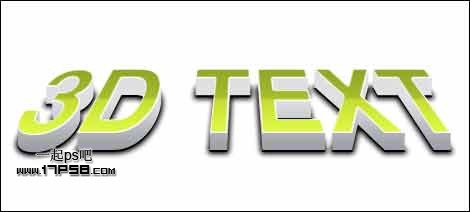
本教程的立体字制作方法比较简单。大致过程:打上文字后,用变形工具透视处理,然后把文字复制几层,放到原文字的下面,利用图层样式等加上渐变等做成立体面即可。 最终效果
 1、新建文档1024x768像素,背景白色,输入黑色文字。
1、新建文档1024x768像素,背景白色,输入黑色文字。  2、右击文字层,栅格化文字,ctrl+T变形如下。
2、右击文字层,栅格化文字,ctrl+T变形如下。  3、回车确认变形,按住ctrl+alt+上方向键,复制一些图层,(我复制了14层)然后把这些图层合并,除了顶层和底层。
3、回车确认变形,按住ctrl+alt+上方向键,复制一些图层,(我复制了14层)然后把这些图层合并,除了顶层和底层。 
本教程的立体字制作方法比较简单。大致过程:打上文字后,用变形工具透视处理,然后把文字复制几层,放到原文字的下面,利用图层样式等加上渐变等做成立体面即可。
 1、新建文档1024x768像素,背景白色,输入黑色文字。
1、新建文档1024x768像素,背景白色,输入黑色文字。  2、右击文字层,栅格化文字,ctrl+T变形如下。
2、右击文字层,栅格化文字,ctrl+T变形如下。  3、回车确认变形,按住ctrl+alt+上方向键,复制一些图层,(我复制了14层)然后把这些图层合并,除了顶层和底层。
3、回车确认变形,按住ctrl+alt+上方向键,复制一些图层,(我复制了14层)然后把这些图层合并,除了顶层和底层。 
本教程的立体字制作方法比较简单。大致过程:打上文字后,用变形工具透视处理,然后把文字复制几层,放到原文字的下面,利用图层样式等加上渐变等做成立体面即可。
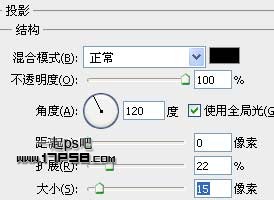
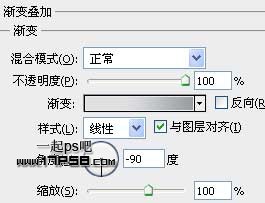
 5、选择中间层,副本14,添加图层样式。
5、选择中间层,副本14,添加图层样式。  6、目前效果如下。
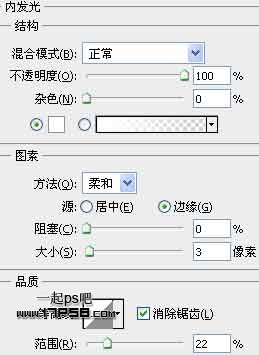
6、目前效果如下。  7、选择顶层,添加图层样式。
7、选择顶层,添加图层样式。 

 最后处理一下整体效果,最终效果如下。
最后处理一下整体效果,最终效果如下。 
标签: PS




