本教程的文字比较注重整体效果,在制作字体效果的同时还需要做出比较适合的背景及装饰元素。大致过程:先做好自己喜爱的背景,然后打上文字,利用图层样式做出发光效果,后期添加一些装饰元素即可。 最终效果

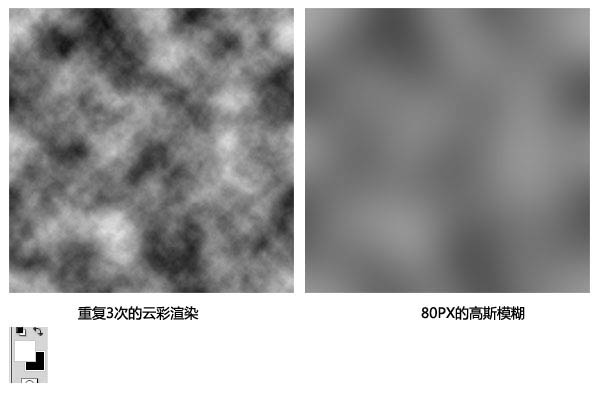
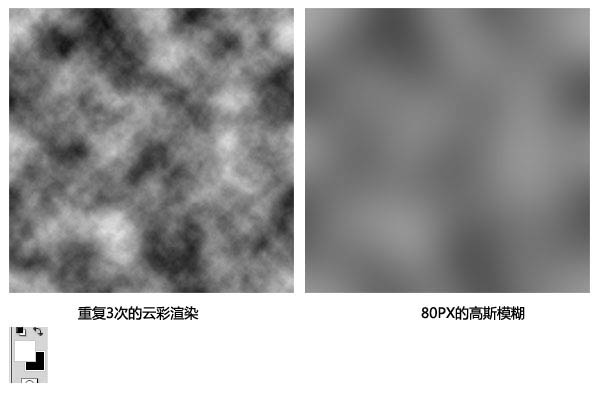
 1、新建一个文档.1000X1000PX的,把前景色设置为白色,背景色为黑色。然后执行:滤镜>渲染>云彩。再按CTRL+F重复个2-3次。
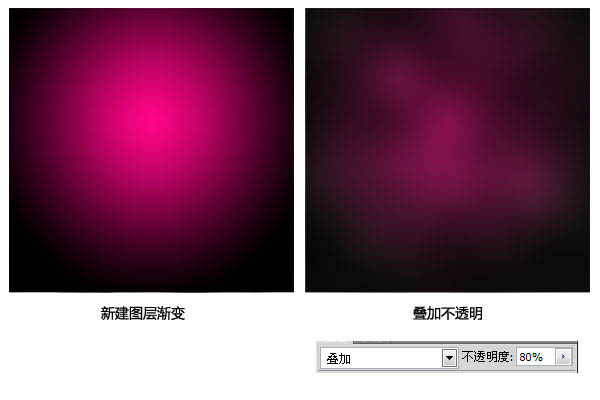
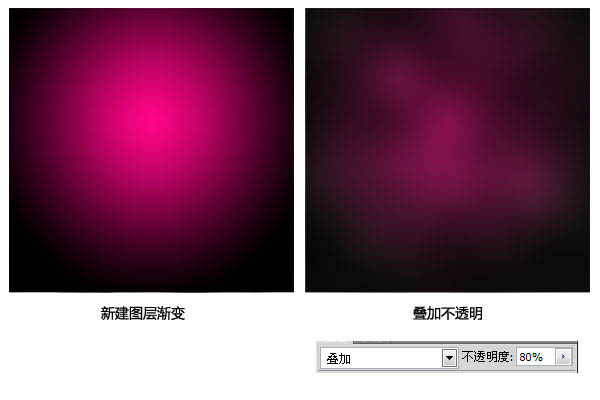
1、新建一个文档.1000X1000PX的,把前景色设置为白色,背景色为黑色。然后执行:滤镜>渲染>云彩。再按CTRL+F重复个2-3次。  2、新建一个图层。使用渐变工具,颜色从#f30480为#000000,然后设置为叠加,不透明度为80%。
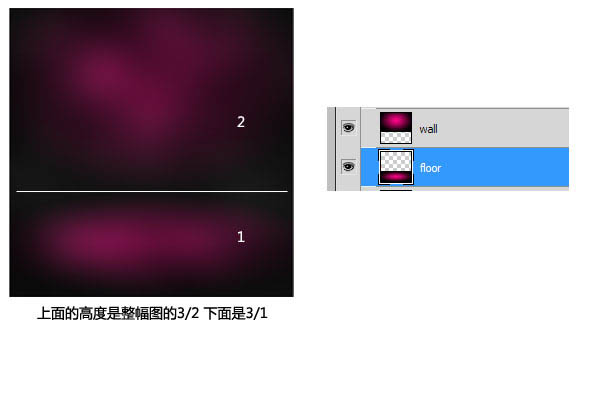
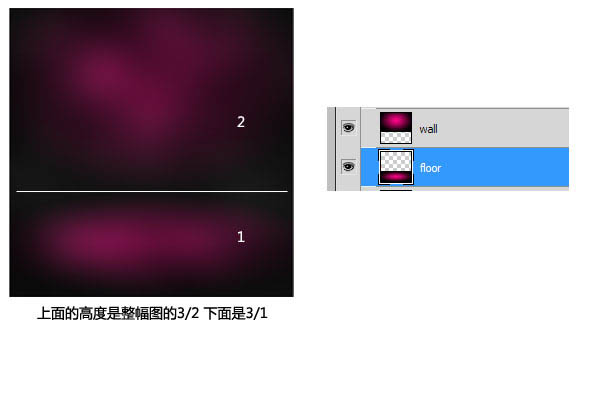
2、新建一个图层。使用渐变工具,颜色从#f30480为#000000,然后设置为叠加,不透明度为80%。  3、现在我们复制出一个渐变,然后按CTRL+T把它往上缩短,原图的就把他往下缩短,比例为:上2,下1,如下。
3、现在我们复制出一个渐变,然后按CTRL+T把它往上缩短,原图的就把他往下缩短,比例为:上2,下1,如下。 
本教程的文字比较注重整体效果,在制作字体效果的同时还需要做出比较适合的背景及装饰元素。大致过程:先做好自己喜爱的背景,然后打上文字,利用图层样式做出发光效果,后期添加一些装饰元素即可。

 1、新建一个文档.1000X1000PX的,把前景色设置为白色,背景色为黑色。然后执行:滤镜>渲染>云彩。再按CTRL+F重复个2-3次。
1、新建一个文档.1000X1000PX的,把前景色设置为白色,背景色为黑色。然后执行:滤镜>渲染>云彩。再按CTRL+F重复个2-3次。  2、新建一个图层。使用渐变工具,颜色从#f30480为#000000,然后设置为叠加,不透明度为80%。
2、新建一个图层。使用渐变工具,颜色从#f30480为#000000,然后设置为叠加,不透明度为80%。  3、现在我们复制出一个渐变,然后按CTRL+T把它往上缩短,原图的就把他往下缩短,比例为:上2,下1,如下。
3、现在我们复制出一个渐变,然后按CTRL+T把它往上缩短,原图的就把他往下缩短,比例为:上2,下1,如下。 
本教程的文字比较注重整体效果,在制作字体效果的同时还需要做出比较适合的背景及装饰元素。大致过程:先做好自己喜爱的背景,然后打上文字,利用图层样式做出发光效果,后期添加一些装饰元素即可。
 5、现在我们把字体加进去,点这里下载字体。
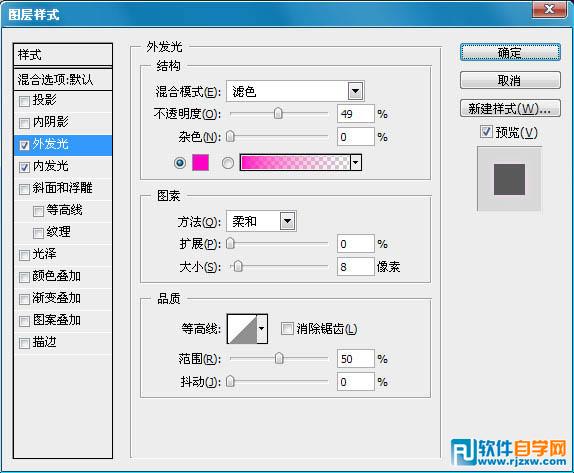
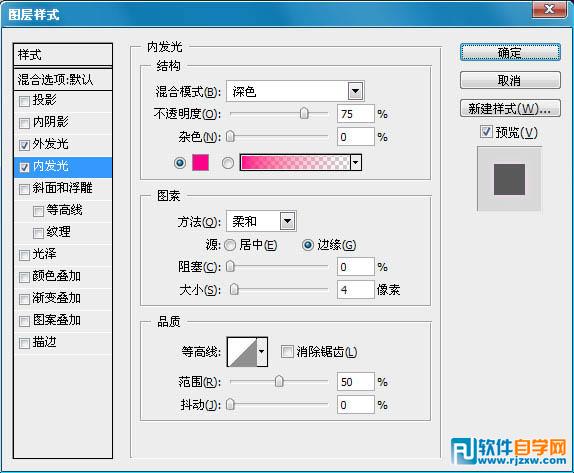
5、现在我们把字体加进去,点这里下载字体。  6、然后添加混合样式,颜色分别为:#ff00c6和#ff008a。
6、然后添加混合样式,颜色分别为:#ff00c6和#ff008a。 
 7、然后我们把最下面一排的文字栅格化,然后用选取工具复制出下面的部分,然后我们按CTRL+T选择垂直旋转,在高斯模糊,大小为:10px。
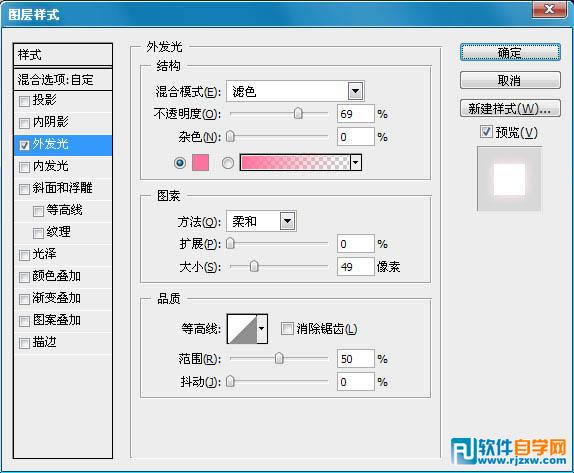
7、然后我们把最下面一排的文字栅格化,然后用选取工具复制出下面的部分,然后我们按CTRL+T选择垂直旋转,在高斯模糊,大小为:10px。  8、现在我们添加混合样式,颜色为:#ff739e。
8、现在我们添加混合样式,颜色为:#ff739e。  9、现在我们在把最下面的一排英文字复制一个,然后拖到下方,按CTRL+T垂直旋转。设置如下。
9、现在我们在把最下面的一排英文字复制一个,然后拖到下方,按CTRL+T垂直旋转。设置如下。  10、制作光线条,我们用矩形工具,话出几个长条来。
10、制作光线条,我们用矩形工具,话出几个长条来。 
本教程的文字比较注重整体效果,在制作字体效果的同时还需要做出比较适合的背景及装饰元素。大致过程:先做好自己喜爱的背景,然后打上文字,利用图层样式做出发光效果,后期添加一些装饰元素即可。
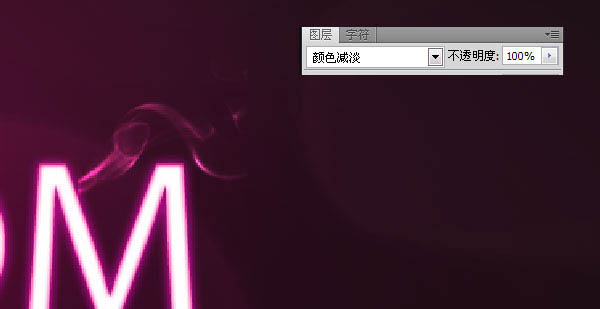
 12、现在我们来添加剂烟雾。把我们的素材下载下来。把他一块一块的选取出来,然后放到画布里面。在设置他们的混合样式就可以了。
12、现在我们来添加剂烟雾。把我们的素材下载下来。把他一块一块的选取出来,然后放到画布里面。在设置他们的混合样式就可以了。 
<点小图查看大图>


 最终效果:
最终效果: 
标签: PS




