制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。
最终效果

1、在Photoshop中新建一个大小为 1024×1024 的空白文档。添加一个纹理背景(原作者使用了一个之前教程中制作的类布纹纹理),只要贴合整体风格即可。
2、使用 椭圆形选择工具 在画布正中央拖出一个大小为 500×500 左右的圆。然后填充为 黑色。命名为circle。
3、为了创建图标的边框,我们复制刚刚填充的圆,然后缩小到合适的尺寸形成一个内圆,命名为inner circle。
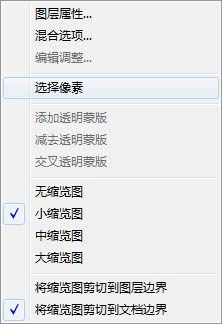
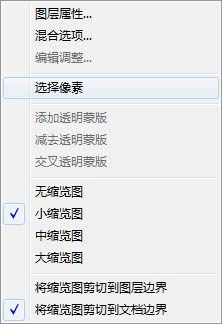
然后,在图层面板上,右键点击inner circle的缩略图,在弹出菜单上选择 选择像素 从而建立一个马上要用到的选区。

<点小图查看大图>

制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。
最终效果

1、在Photoshop中新建一个大小为 1024×1024 的空白文档。添加一个纹理背景(原作者使用了一个之前教程中制作的类布纹纹理),只要贴合整体风格即可。
2、使用 椭圆形选择工具 在画布正中央拖出一个大小为 500×500 左右的圆。然后填充为 黑色。命名为circle。
3、为了创建图标的边框,我们复制刚刚填充的圆,然后缩小到合适的尺寸形成一个内圆,命名为inner circle。
然后,在图层面板上,右键点击inner circle的缩略图,在弹出菜单上选择 选择像素 从而建立一个马上要用到的选区。

<点小图查看大图>

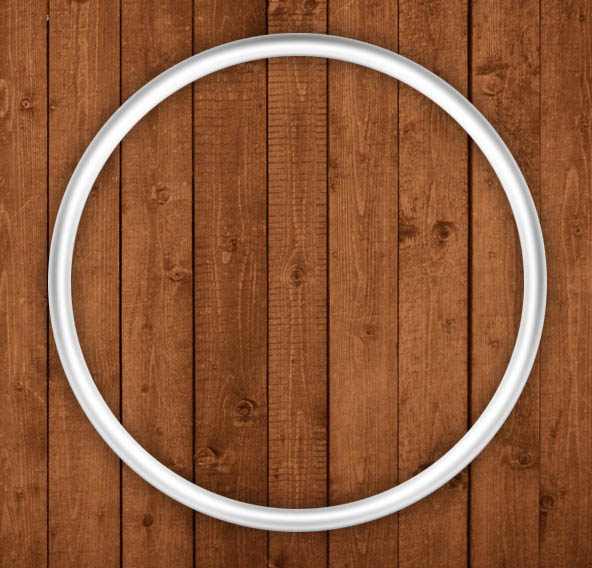
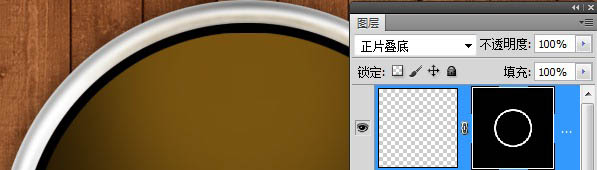
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 4、隐藏这个图层后,点击circle图层激活,接着执行 图层 > 图层蒙版 > 隐藏选区 。这样就以蒙版的形式得到了一个圆环,也就是我们要做的图标的边框。

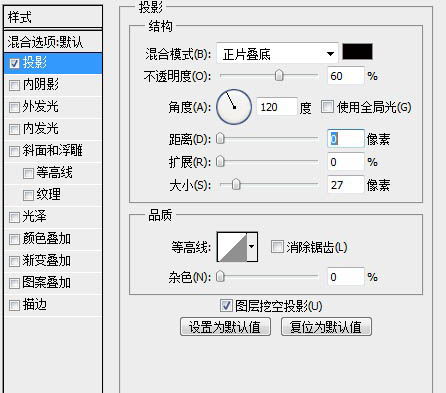
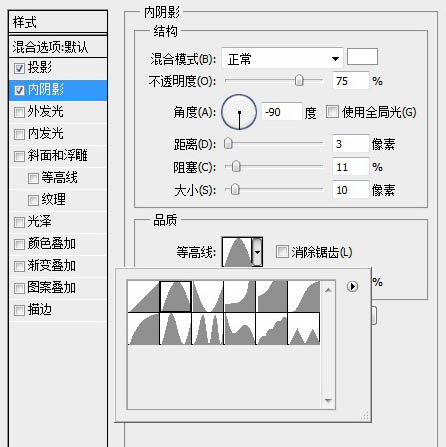
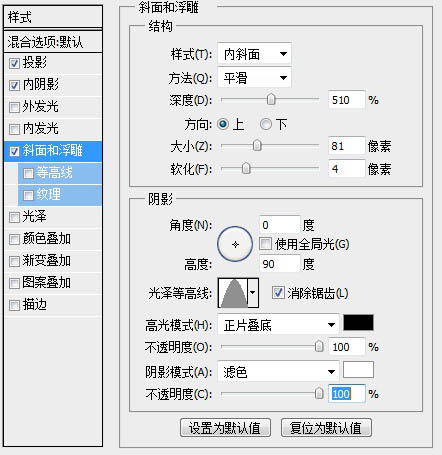
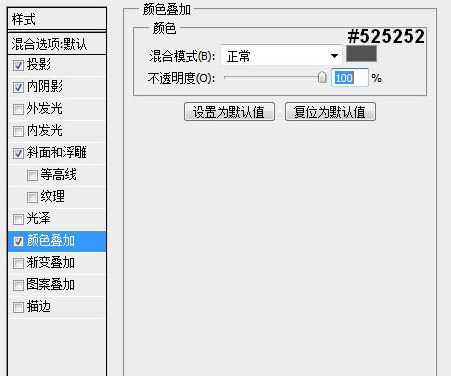
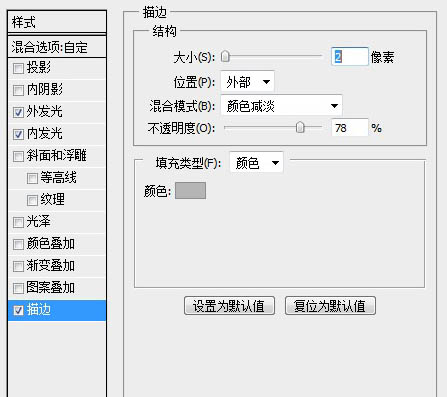
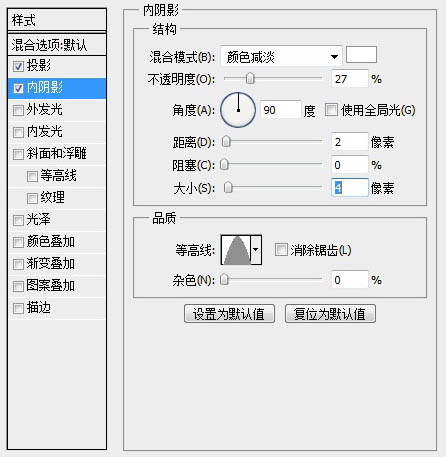
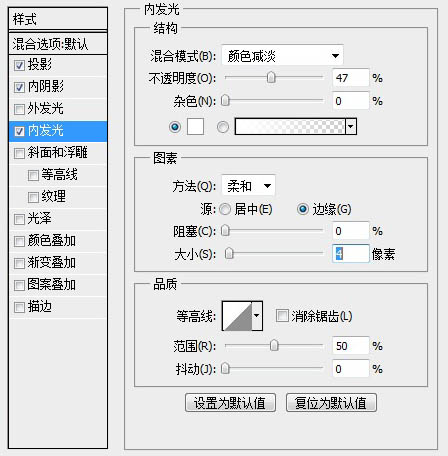
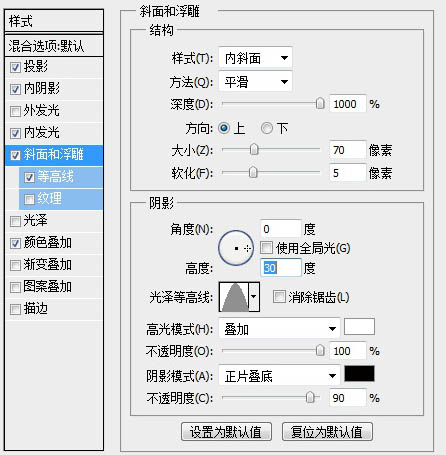
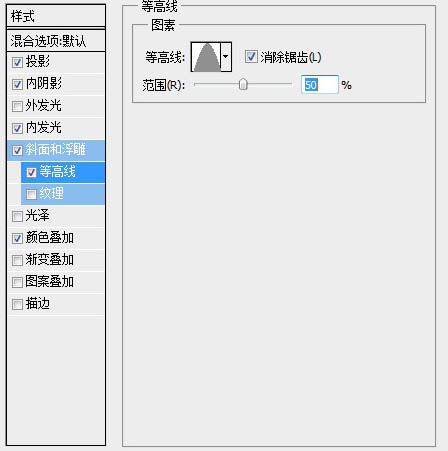
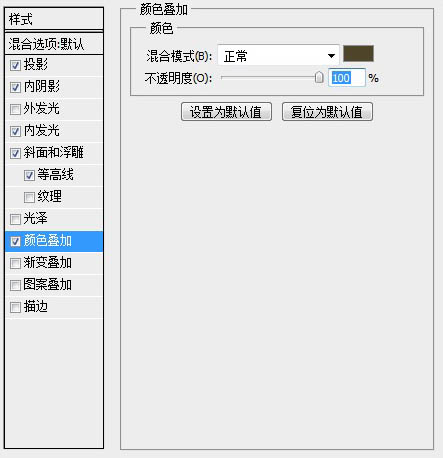
5、通过调整circle图层的图层样式得到金属质感的边框。样式中要运用到 投影、内阴影、斜面和浮雕、颜色叠加。具体设置如下图:





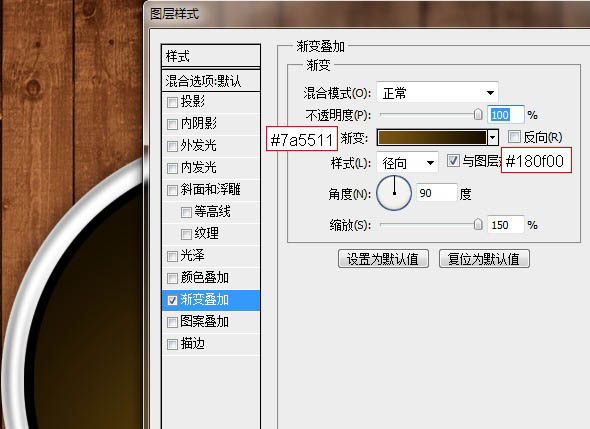
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 6、这时候取消对inner circle图层的隐藏。接着复制它,得到的新图层命名为small circle。在新图层上执行 图层 > 图层样式 > 渐变叠加 。鼠标拖动渐变,让高光的区域稍微靠近下方,具体设置和颜色值如下图:

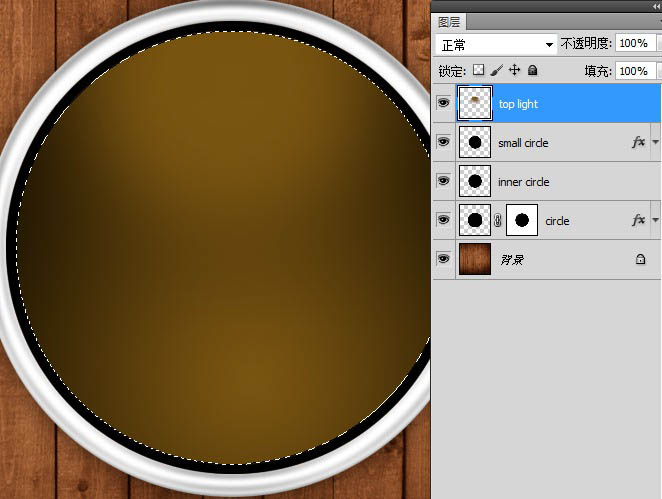
7、在small circle上新建一个空白层,然后按住ctrl键点击图层面板上small circle的缩略图得到选区,接下来需要使用 笔刷 工具在选区内刷出按钮的高光效果。笔刷硬度调整为 0%,颜色为 #7a5511,流量可以尽量小一点,这样可以多刷几遍,以获得最优的效果。层命名为top light。

8、接下来添加边框上的颜色,做出一种反射的效果。
添加一个新图层,命名为border light。按住ctrl键点击circle图层缩略图,得到选区,以此为border light层的图层蒙版。接着按住ctrl键点击innercircle图层缩略图,得到选区,在border light图层蒙版上填充黑色,最后得到一个环形的蒙版。
这样,我们使用笔刷在图层上进行制作放光效果,就不会超出边框区域。笔刷设置基本和上一步一样,可以根据自己想要的效果做修改。

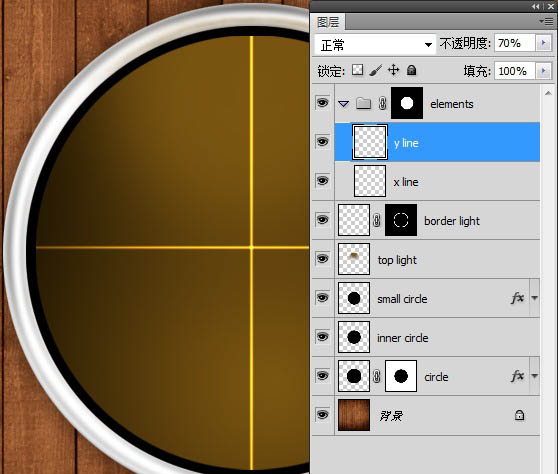
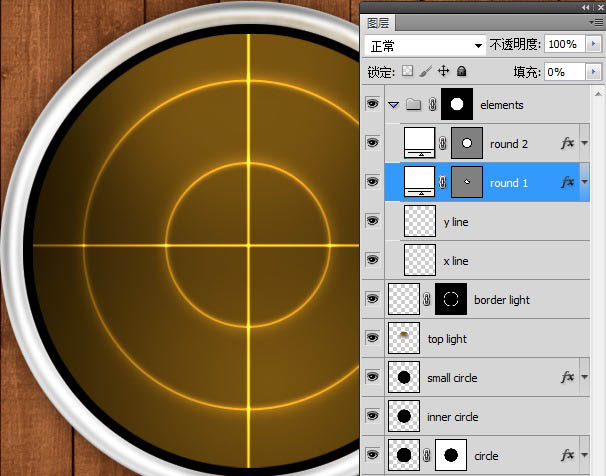
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 9、接下来我们开始制作雷达盘面上的元素。首先在图层面板上 创建新组,命名为elements,并且把组的混合模式改为 颜色减淡。为了保证所有绘制的元素都在盘面内,我们给这个图层图添加一个图层蒙版,选区使用small circle的即可。
然后开始添加雷达的坐标轴。在elements组内,新建图层,命名为x line。使用矩形选择工具,画出一条细线,用白色填充。接着执行 滤镜 > 模糊 > 高斯模糊 ,模糊值使用0.5px。最后把x line图层的不透明度改为 70%。微微发光的效果得以呈现。最后复制x line图层为y line,旋转到垂直的位置,这样完整的坐标轴就完成了。

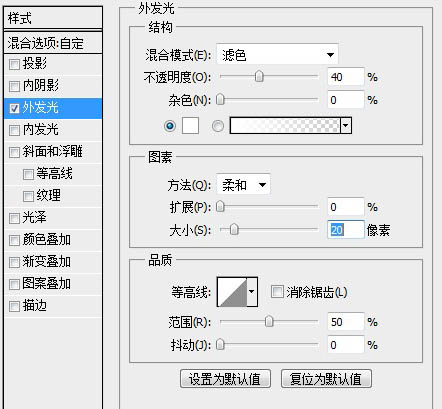
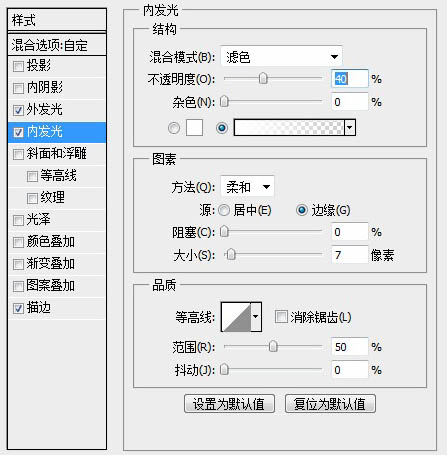
10、选择椭圆工具(U),在盘面中央拖出一个圆形,填充调为0%。添加图层样式,具体设置如下:



制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 11、为是矢量的形状图层,所以做好第一个圆形后,直接再复制一个圆形,调大尺寸,最后得到这样的效果:

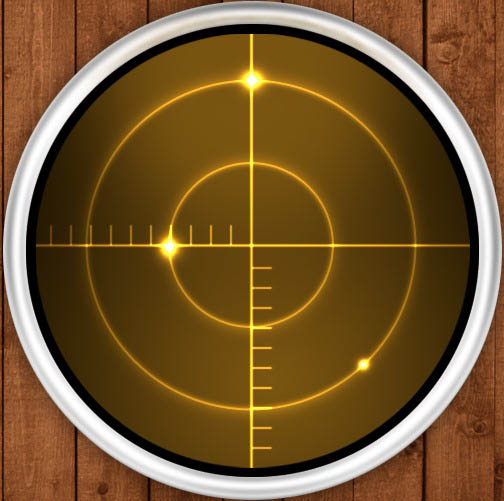
12、坐标经纬度都制作完成后,我们添加雷达上的目标点。这一步很简单。新建一个图层,命名为spot,直接使用硬度为0%的白色笔刷,将大小调整好后,在你喜欢的位置上分别画上目标点(不透明度和流量均为100%的时候,你只需要鼠标点一下就好了)。

13、添加一些刻度尺,以增加图标的真实感(你也可以添加其他元素,如果你熟悉雷达的话,:-D)。制作方法和前面做坐标轴相同。

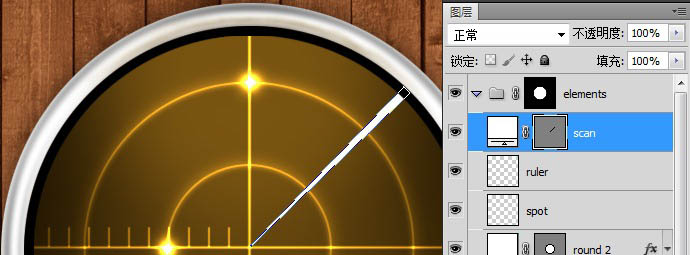
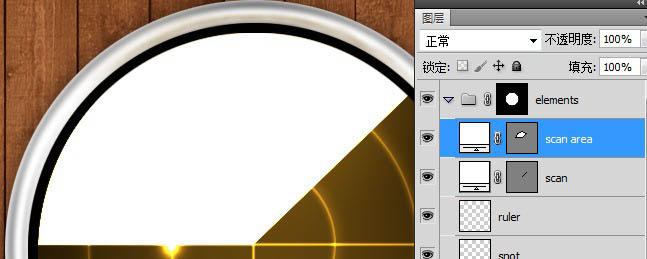
14、添加扫描线。用矩形工具(U)拉出一个细长的长方条,用 直接选择工具 把长方体调整为扇面形状。然后旋转45°,将其放置到原点的位置,记得不要添加什么图层样式,只是单纯的白色底。

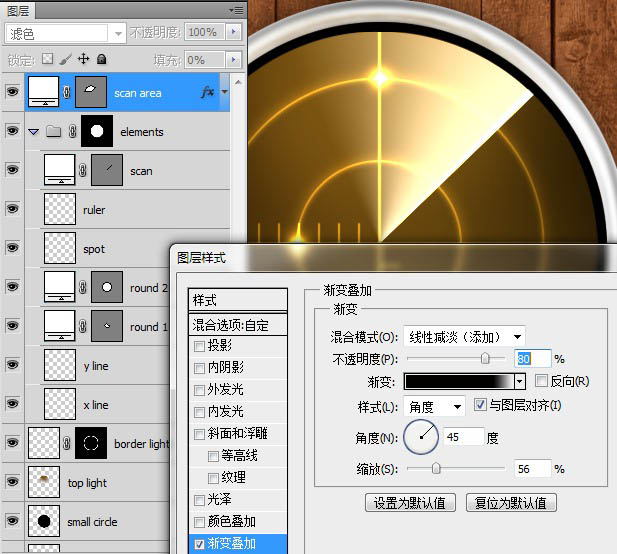
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 15、制作扫射的面积效果。没什么难度,主要就是控制钢笔工具画出来形状的平滑度,要和圆弧贴合。命名为scan area,需要注意的是,如果图层仍在elements图层组内,我们需要将它移出图层组,放置到elements的上方,混合模式改为 滤色。

16、把填充调为0%,接着设置图层样式,其中只有渐变填充效果,注意这里设置的是不常用的 颜色减淡(添加)模式,样式为角度为,勾选图层对齐,如果渐变没有和坐标原点贴合,可以用鼠标拖动直至贴合状态。

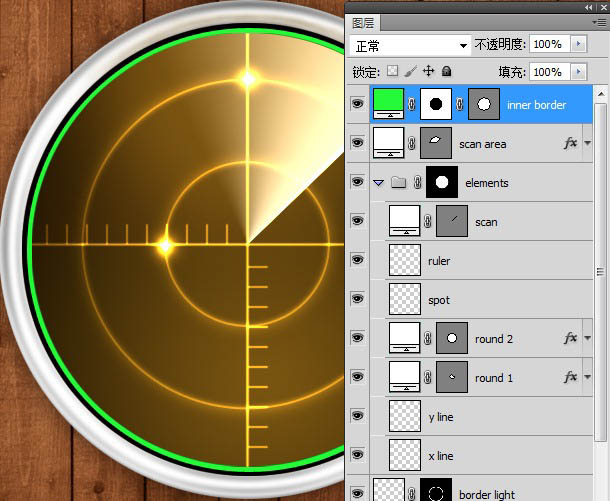
17、反过头来我们处理雷达盘面外侧的黑色区域。还是使用椭圆工具(U)拖出一个正中央的圆形,大小保持在比黑色区域小一点即可。为了后面的颜色效果,先要将形状图层的颜色定位绿色,值为#24FA38 。
然后使用small circle的选区给它添加图层蒙版,图层命名为inner border后进行图层样式设置,其中的选项值需要根据你制作时候图标的大小进行调整,否则效果会不一致。

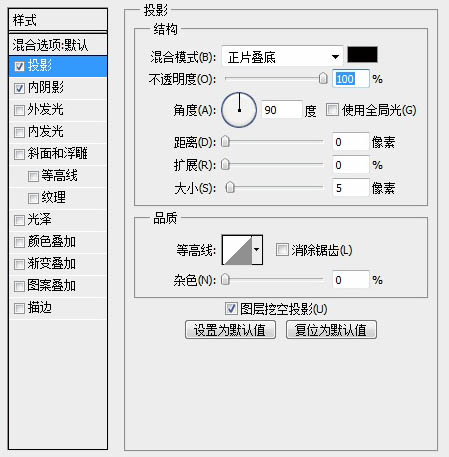
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 18、具体样式如下。






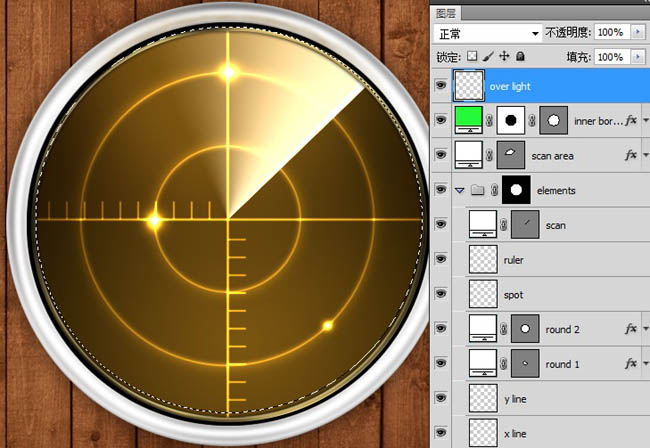
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 19、最后得到这样的效果,不喜欢边框太黑的,可以在斜面和浮雕那里做出调整。

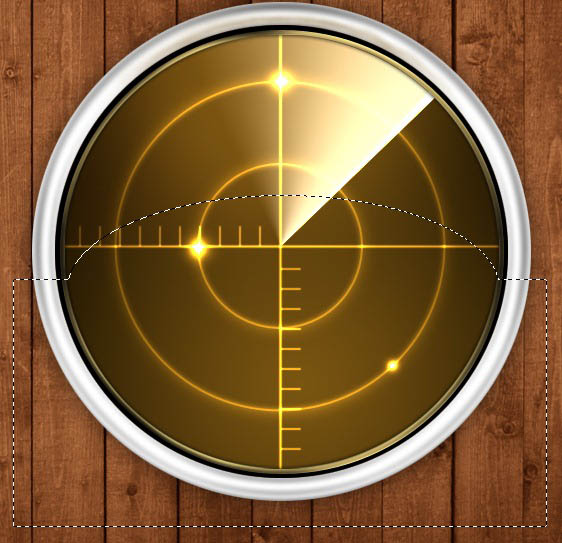
20、新建一个空白图层,命名为over light,主要是用来添加高光效果。使用之前的方法得到small circle的选区,稍稍向上移动几个像素的位置,让选区如下摆放。

21、使用白色填充这个选区后,把图层的填充调为0%。接着给图层添加个图层蒙版。在图层蒙版上使用图形工具(正方形+椭圆)组合出如下形状的选区,然后填充黑色。

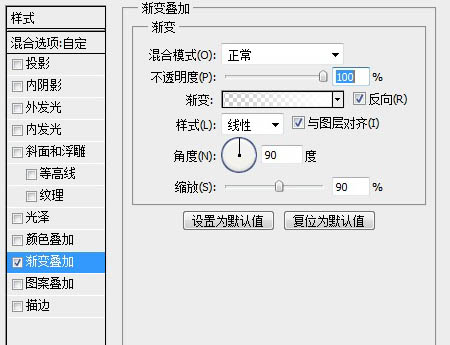
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 22、最后给这个over light图层添加图层样式,渐变叠加里使用白色到透明即可,其他设置如图。

23、可以拖动渐变,以达到最后淡淡透明的效果。

24、合并除背景外的所有图层,得到一个新图层,命名为glow,这个图层的主要任务就是营造一种发光的氛围。执行 滤镜 > 模糊 > 高斯模糊,模糊值12~15之间。最后将图层的不透明度调为50%。以small circle的选区给它加上一个图层蒙版,这样发光区域就仅限于雷达盘面里。

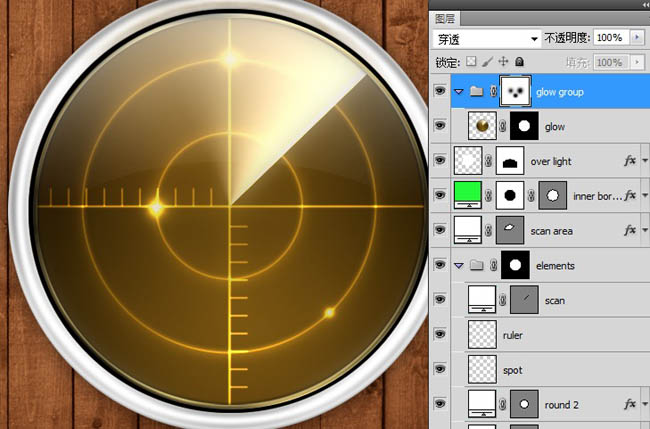
制作图片是非常需要耐心的细活。因为图标的大小相对来说要小很多,不过构造并不简单。尤其在质感和光感方法非常讲究,需要把较小面积的高光和暗调刻画出来,还是要花一定功夫的。 25、创建一个图层组,把glow图层放置进去,然后给这个图层组添加一个蒙版。使用笔刷制作出几处不同大小的不可见区域,从而让发光效果得到对比强化。

最终效果:





